Push Agent interface
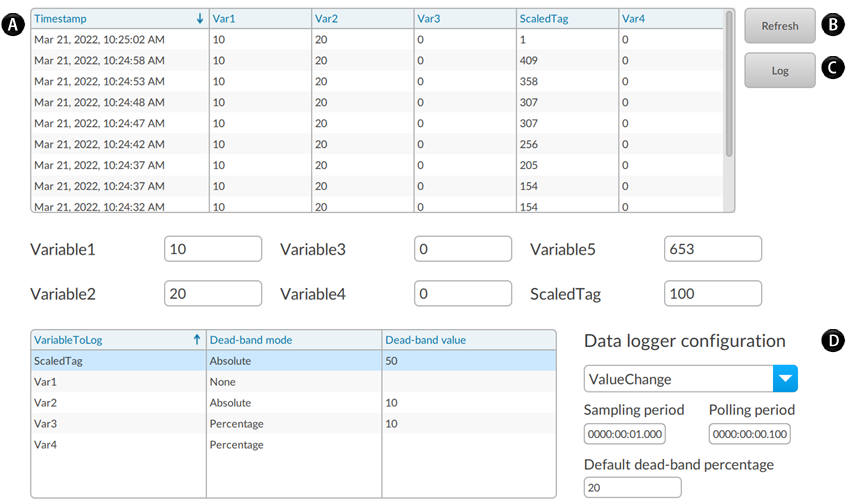
The example Push Agent UI contains five variables, a data grid with associated buttons, and fields that allow you to configure the data logger.
Tip:
Download a sample project: PushAgentDemo.zip
The sample project includes a Push Agent that is configured to connect to an Eclipse Mosquitto broker locally and uses these third-party NuGet packages:
- MqttNet
- Newtonsoft.Json

The example of the Push Agent UI contains the following elements:
| Callout | Item | Description |
|---|---|---|
| A | Data grid | Illustrates the samples detected by the data logger based on the selected mode, which you can change in the drop-down menu. |
| B | Refresh button | Updates the data grid. |
| C | Log button | Inserts a row with the values of the sampled variables into the data grid. |
| D | Data logger configuration section | Enables you to modify the configuration parameters of the monitored variables and the data logger. To send data to the cloud, you must configure all parameters related to the broker. |
