Dropdown button
Button that opens and closes a panel when selected.
Use case
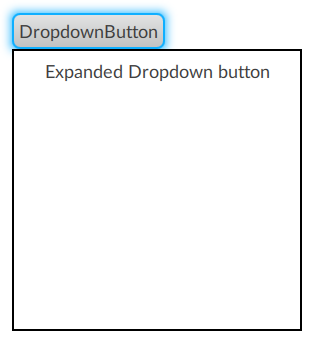
Open a panel that contains additional options or information when you select the dropdown button.
Tip: If there is not enough space in width or height with respect to the set opening direction, the panel is opened in the opposite direction.
Example