Add an Advanced SVG image
Prerequisites
- File format is SVG 1.2 Tiny
- File contains all image elements and properties you want to configure
- Fill and stroke properties exist and have colors defined as XML attributes or inline CSS
- Color values are hexadecimal
Example: SVG file that conforms with the requirements.
- In Project view, right-click the object or folder to contain the image and then select .
-
Double-click the empty image
that appears on the canvas.
-
In Select file, select the image to display and then choose Select.
Tip:
To find items, start typing the item name to find in Select file.
If the file does not appear in Select file, select
 Import file(s) and in Import file(s), select the file to import and then choose Select.
Import file(s) and in Import file(s), select the file to import and then choose Select. -
(optional) Open the SVG file in a text editor and verify that both the
@idattribute of the image element that you want to change and that property that you want to modify exist in the SVG file.For example, to be able to change the polygon style of a chassis:<g id="ConveyorChassis"> <polygon style="fill:#3C4660;" points="8.532,379.733 503.466,379.733 503.466,277.333 8.532,277.333"/> </g> -
In Properties, expand SVG Element Properties, and then in ID, select the image element to change.
Tip: The drop-down options for SVG file elements correspond with the
@idattributes of the SVG file elements. If values do not appear in the drop-down, the SVG image may not conform with the requirements needed to control the image properties. -
In Property, select the property to change for the selected image element and then in Value, either select
 Add Dynamic Link to create a complex dynamic link or enter a value for the indicated property:
Add Dynamic Link to create a complex dynamic link or enter a value for the indicated property:
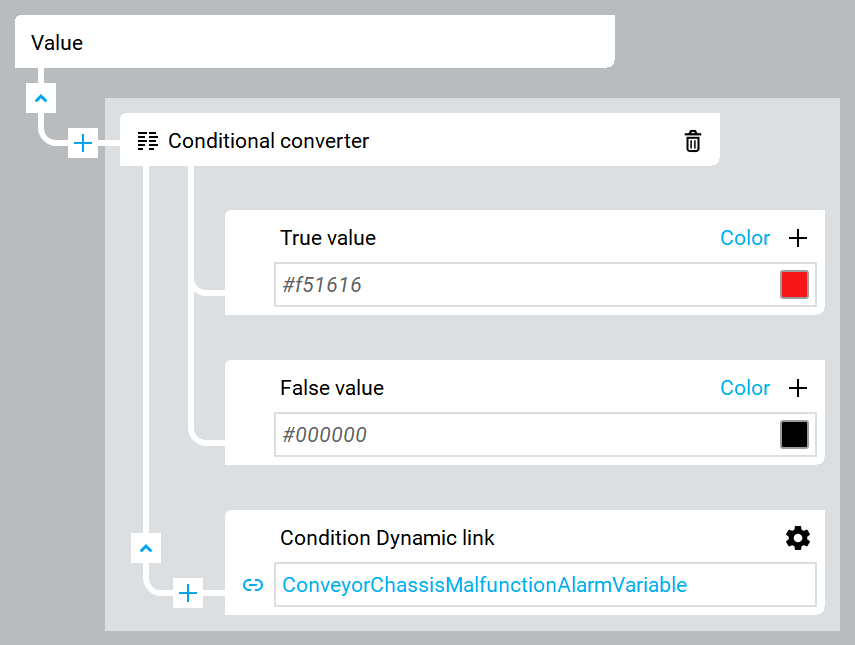
- Color. Select or enter the Hex value for the color, or create a complex dynamic link with a converter to hexadecimal color values. For example:

- Opacity. Enter a value from 0-100 to make the image element either completely transparent or completely opaque.
- Stroke width. Enter the width of the line in pixels.
- Stroke dasharray. Specify the array of dashes by either:
- Selecting or entering Solid. This is the default.
- Entering a single number. The number represents both the length of dash and the length of space between the dashes. For example, enter 5 so that both the dash length and the length of space between the dashes is 5 pixels.
- Configuring a series of numbers separated by semi colons in the repeatable format #;#. The first number represents the length of dash and the number after each semi colon represents the length space between dashes. The entered series is repeated. For example, enter 5;2;10;3 to have the first dash be five pixels and the space after that dash to be two pixels, followed by another dash that is 10 pixels and a space that is 3 pixels. The series repeats itself to display the shorter dash followed by a longer dash for the entire line.
Tip:When binding the dasharray property to a string variable or tag in a controller, an invalid string value results in the dasharray property value when that value changes to the value in the SVG file at runtime.
For example, if the dash array is defined as a solid line in the advanced SVG but is currently displayed as a dash pattern, if the value of the bound tag in the dasharray property changes to an invalid value such as abc or contains a string format typo such as 1;5:8, the value reverts to the solid line specified in the SVG file.
Tip: The property you select for the image element must be in the SVG image file along with the image element or you will not be able to configure the property for the image element. - Color. Select or enter the Hex value for the color, or create a complex dynamic link with a converter to hexadecimal color values. For example:
-
To add an additional property for the SVG, next to SVG Element Properties, select
 and then repeat steps 5 and 6. For example, if you configured Color for an SVG image element, you could add an Opacity property to change the opacity of that same image element or a different image element.
and then repeat steps 5 and 6. For example, if you configured Color for an SVG image element, you could add an Opacity property to change the opacity of that same image element or a different image element.
- To change default properties for the SVG, in Properties, expand Appearance and change the properties by either creating a complex dynamic link or entering a value.