Develop a color-coded alarm dashboard
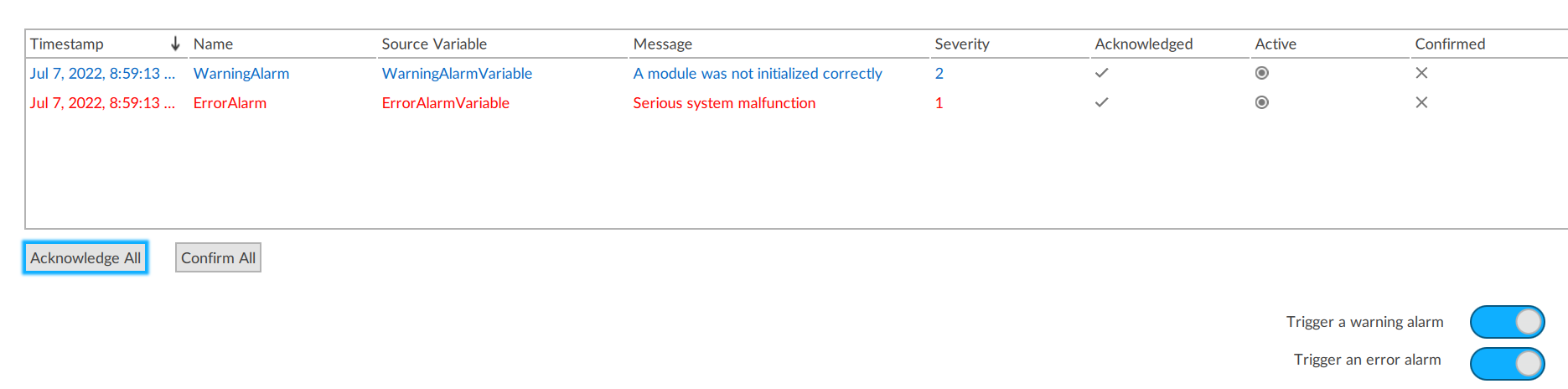
Create a multilingual interface that displays color-coded alarms and enables you to acknowledge and confirm them.

Prerequisites
To develop the project
- Create alarms.
- Create a severity color converter.
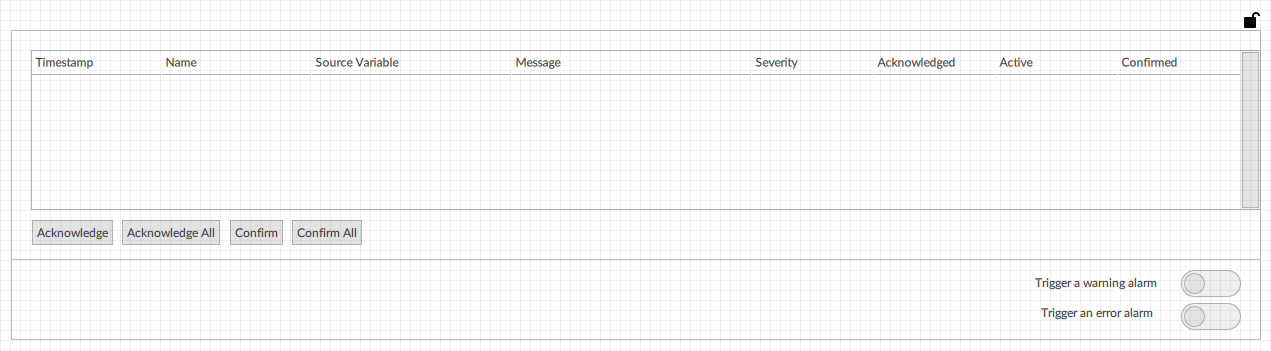
- Create an alarm grid.
- Develop an alarm grid NetLogic
- Configure the alarm grid columns.
- Create buttons to control alarms.
- Create alarm triggers.
- Configure a localization dictionary.
- Arrange the interface elements.
- Save the project.

Select Run to run the project using the client emulator to test your project. To run the project on a remote client, see Add a client device.
